What is Growth-Driven Design?
Spoiler alert: your website wasn't perfect when you launched it. Odds are, you already know that. Every website has problems—for some, it's confusing navigation. For others, it's landing pages that don't generate quality leads. And for others still, it's lack of responsive design, or an unacceptably long load time, or a lack of readability. That’s where growth-driven design comes into play.
Having issues with your website is obviously a problem for your business. Every time a visitor to your site comes up against something that doesn't work the way it's supposed to, you lose business. Here's just one example—if your site takes more than 3 seconds to load, about 40% of visitors will abandon it, and probably move on to the site of one of your competitors. And that's a big problem.

Do consumers hate your website?
Here's another eye-opener: most websites don't work out of the box. They don't work because none of their core elements were effectively tested prior to launch, whether it's calls to action (CTAs), downloadable content, or contact forms.
A couple of years ago, HubSpot memorialized the most common of those "stop consumers in their tracks" website boondoggles in its game-changing article, "17 Things People Absolutely Hate About Your Website." In that cautionary tale, the authors pulled no punches in highlighting the top things that make site visitors cringe, including:
- Websites that take "forever to load;
- Convoluted site navigation;
- "About Us" pages that never say what the business is about;
- Too many distracting popups;
- Sites that don't work on smartphones and tablets;
- Sites with cheesy, stock photography;
- Content stuffed with so many keywords it's virtually unreadable;
- "Contact Us" forms that don't say what happens after site visitors give their contact information; and
- Headlines that don't match the content beneath them.
The point is, those website issues aren't just an inconvenience for visitors to your website. They prevent your website from doing what you designed it to do. Said differently, those problems palpably hurt your business.
Design process matters
Some of those problems shouldn't have happened. Every web designer worth his salt should know for example that a site that isn't responsive isn't a good site. But that's not really the problem.
The problem is that those websites were launched as completed projects, without acknowledging the very real possibility that some things might not work. They were launched, in other words, without first learning what worked, and what didn't, what consumers liked, and what they (to use HubSpot's word) "hated."
And there's another problem with traditional website design. What happens when your business changes, especially when it changes in fundamental ways, like when you decide to add a second brick-and-mortar store or add a partner or swap out a host of products that aren't selling for products that might? Is your traditionally designed website prepared to handle those changes?
Where traditional website design sometimes goes off the rails
The way most websites are designed adds an element of unpredictability that hurts business. First, they're not designed to predict how consumers are going to respond to them. Second, the design process itself is highly unpredictable. For example, check out these traditional site design metrics from Market Veep:
- For the lion's share of businesses, traditional design takes 6 months to a year to complete
- Most traditionally designed sites are finished late, usually by 2 weeks or more
- More than 50% of marketers and CIOs call their traditionally designed sites a "business bottleneck"
- On average, a traditionally designed website costs business more than $55,000
Confronted by problems with the design process, not to mention the multitude of glitches that haunt marketers after site launch, forward-leaning designers, developers, and digital marketing thought leaders are leveraging a different (and arguably better) design approach: Growth Driven Design (GDD).
So what is growth driven design (GDD)?
Instead of delivering your new website as a finished product, the growth-driven design delivers it in discrete pieces. Each new piece of your site is stronger because its design is informed by the insights you gained from the previous (already launched) piece. In other words, GDD is an iterative process that better ensures a website that works because the design is grounded in data-driven marketing insights, and it's typically faster and more cost-effective than traditional design.
This is how the Agency Management Institute explains what GDD is, and why it's a more effective approach to site design:
"It is a smarter approach to web design that continuously improves using data and experimentation to inform how to improve the site over time. And it's a smarter approach to web design that informs other parts of the business. So as you're learning about your users, as you're collecting that data and making decisions on how to improve the website, how does that impact what you're doing on the sales side of things when you're helping their sales teams? How is that helping impacting what's going on with the marketing? And vice versa."

How are growth-driven design websites built?
Although GDD is a relatively recent innovation, it's already one with a tested process that (when effectively leveraged) consistently delivers superior customer experience (CX) and better business results. That process typically consists of 3 phases, as follows:
1. The strategy phase
This is the phase where designers, working with your business, gather key market intelligence to inform key elements of your new site. That means learning everything your can about your target audience, including their demographics and online behavior. Armed with these insights, the designer can map out how your site will respond to visitor needs and problems throughout the buyer's journey, from window shopper to loyal customer. Usually, the strategy phase lasts about 2 weeks.
2. The "launch pad" phase
In this GDD design phase, you launch the core of your new site—not its final iteration, but still better than the site you had. This would include typical top navigation pages.
This early version of your new site is designed to enable further additions (iterations) down the road. The elements of this early site will include those site features designed to enable customer interaction and gather important customer data—for example, contact forms, calls to action (CTAs), landing pages, and downloadable content. Generally, the launchpad phases last about 2 months.
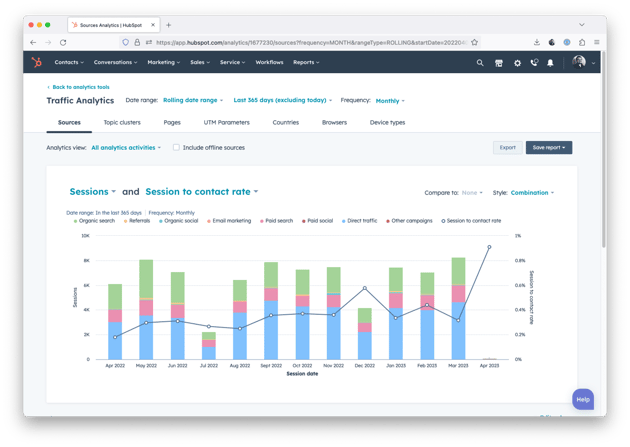
3. The continuous improvement phase
This is the phase in which the designer improves the performance of your new site in a series of "sprints." Each sprint represents the newest iteration based on insights gathered through previous sprints. Every GDD process is different, but most go through 10 or more sprints before your new site is at optimal performance. It's critical to understand that these iterative improvements aren't whimsical or based on guesswork but rather grounded in customer experience and customer response.
Growth-driven design: conclusion
Simply stated, growth-driven design is a more intelligent and responsive approach, one rooted in customer insights, a smart, iterative process, and continual improvement.